Cara Memasang Iklan Google Adsense Sticky Ads pada Blogspot tentunya dapat menggunakan kode html dan css yang sudah dirancang untuk menayangkan iklan Sticky Ads. Ada dua script html + css yang dapat dipasang pada blogspot sobta yaitu versi Mobile dan Desktop.
Cara Memasang Iklan Google Adsense Sticky Ads Pada Blogspot ini juga sangat mudah temen-temen hanya cukup menambahkan pada halaman html saja. Iklan yang tayang baik pada Mobile Android dan juga Desktop yaitu dibawah layar hp atau laptop pengguna yang mengaksesnya.
Selain itu ada tambahan Iklan Google Adsense Sticky Ads pada Blogspot yaitu tayang kiri dan tayang dikiri dan dikanan pada halaman blogspot sobat. Nah untuk caranya mari kita praktekan pada blogspot kita masing-masing berikut adalah caranya.
Inilah 3 Cara Memasang Iklan Google Adsense Sticky Ads Pada Blogspot!

1. Memasang Iklan Sticky Ads Untuk Pengguna Desktop
- Untuk memasang Iklan Sticky Ads pada pengguna desktop agar visitor kamu yang berasal dari Laptop, Komputer, Macbook kamu bisa memasangnya versi desktop. Untuk caranya buka halaman blogspot kemudian masuk pada halaman tema lalu klik Edit HTML.
- Kemudian kalian copy paste kode dibawah ini dan letakan tepat diatas </body>. Silahkan cari dengan menekan tombol CTRL+F kemudian ketikan </body> selanjutnya tempatkan kode html dibawah ini tepat diatasnya.
<b:if cond=’data:blog.pageType not in {"static_page","error_page"} and data:blog.isMobileRequest == "false" and not data:blog.searchQuery’><style>/*<![CDATA[mankoin.com*/.sticky-ad{display:none;-webkit-box-orient:vertical;-webkit-box-direction:normal;-ms-flex-direction:column;flex-direction:column;-webkit-box-align:center;-ms-flex-align:center;align-items:center;-webkit-box-pack:center;-ms-flex-pack:center;justify-content:center;overflow:visible;position:sticky;text-align:center;left:0;width:100%;z-index:999;max-height:100px;background-image:none;background-color:#fff;box-shadow:0 0 5px 0 rgba(0,0,0,.2);margin-bottom:0;padding-top:4px;transition:all .4s ease-in-out;max-width:100%;height:100px;bottom:0;-webkit-animation:fade-in 1.2s cubic-bezier(.39,.575,.565,1.000) both;animation:fade-in 1.2s cubic-bezier(.39,.575,.565,1.000) both}@-webkit-keyframes fade-in{0%{bottom:-100px}100%{bottom:0}}@keyframes fade-in{0%{bottom:-100px}100%{bottom:0}}.sticky-ad-close-button{position:absolute;width:28px;height:28px;top:-28px;right:0;background-size:24px 24px;background-position:2px;background-color:#fff;background-repeat:no-repeat;box-shadow:0 -1px 1px 0 rgba(0,0,0,.2);border:0;border-radius:12px 0 0 0;cursor:pointer;background-image:url(“data:image/svg+xml;charset=utf8,%3Csvg xmlns=’http://www.w3.org/2000/svg’ viewBox=’0 0 24 24’%3E%3Cpath fill=’%23000000′ d=’M7.41,8.58L12,13.17L16.59,8.58L18,10L12,16L6,10L7.41,8.58Z’ /%3E%3C/svg%3E”);padding:0}/*]]>*/</style><div class=’sticky-ad’ id=’sticky-ad’><ins class=’adsbygoogle’ data-ad-client=’ca-pub-530831424018xxxx‘ data-ad-slot=’638791xxxx‘ style=’display:inline-block;width:970px;height:90px’/><script>(adsbygoogle = window.adsbygoogle || []).push({});</script><button aria-label=’Close this ad’ class=’sticky-ad-close-button’ onclick=’this.parentElement.style.position='relative';this.style.display='none';’/></div><script>//<![CDATA[
function stickyAd(){var e=document.getElementById(“sticky-ad”);300<window.pageYOffset&&(e.style.display=”block”,window.removeEventListener(“scroll”,stickyAd))}window.addEventListener(“scroll”,stickyAd);//]]></script></b:if>
- Selanjutnya silahkan kalian ganti yang mimin kasih tanda warna merah dengan menggunakan kode unit Iklan Google Adsese kalian. Mimin sarankan agar menggunakan iklan dengan ukuran 970×90 agar Iklan Sticky Ads kalian responsive tampil dibawah layar postingan.
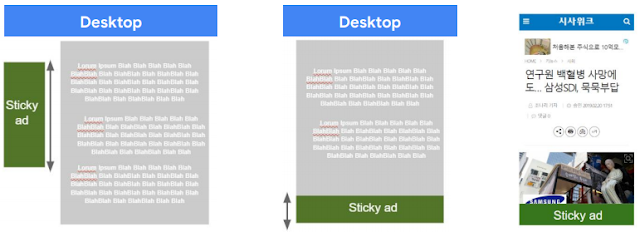
Iklan Sticky Ads Google Adsense Versi Desktop

2. Memasang Iklan Google Adsense Sticky Ads Pada Perangkat Mobile
- Untuk memasng Iklan Google Adsense Sticky Ads pada perangkat mobile temen-temen silahkan masuk kembali dihalaman edit html seperti yang pertama. Selanjutnya silahkan lakukan pencarian dengan tekan tombol CTRL+F lalu masukan kode </head>.
- Jika sudah silahkan letakan kode dibawah ini tepat diatas kode </head> pada blogspot sobat tentunya hampir sama seperti pada penempatan iklan versi Desktop. Jadi silahkan bisa kalian coba praktekan gan berikut kodenya :
<b:if cond=’data:blog.pageType not in {"static_page","error_page"} and data:blog.isMobileRequest == "true" and not data:blog.searchQuery’>
<style>
/*<![CDATA[*/
.sticky-ad {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
overflow: visible;
position: fixed;
text-align: center;
bottom: -104px;
left: 0;
width: 100%;
z-index: 999;
max-height: 104px;
background-image: none;
background-color: #fff;
box-shadow: 0 0 5px 0 rgba(0, 0, 0, 0.2);
margin-bottom: 0;
padding-top: 4px;
transition: all .4s ease-in-out;
}
.sticky-ad-close-button {
position: absolute;
width: 28px;
height: 28px;
top: -28px;
right: 0;
background-image: url(“data:image/svg+xml;charset=utf8,%3csvg width=’13’ height=’13’ viewBox=’341 8 13 13′ xmlns=’http://www.w3.org/2000/svg’ xmlns:xlink=’http://www.w3.org/1999/xlink’%3e%3cg%3e%3cpath style=’fill:%234F4F4F’ d=’M354 9.31L352.69 8l-5.19 5.19L342.31 8 341 9.31l5.19 5.19-5.19 5.19 1.31 1.31 5.19-5.19 5.19 5.19 1.31-1.31-5.19-5.19z’%3e%3c/path%3e%3c/g%3e%3c/svg%3e”);
background-size: 13px 13px;
background-position: 9px;
background-color: #fff;
background-repeat: no-repeat;
box-shadow: 0 -1px 1px 0 rgba(0, 0, 0, 0.2);
border: none;
border-radius: 12px 0 0 0;
cursor: pointer;
}
.sticky-ad-close-button:before {
position: absolute;
content: “”;
top: -20px;
right: 0;
left: -20px;
bottom: 0;
}
* {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
:active,
:focus {
outline: 0
}
/*]]>*/
</style>
</b:if>
- Step selanjutnya yaitu kalian ketikan CTRL+F kembali lalu cari kode html </body> lalu silahkan pastekan kode dibawah ini tepat diatas kode </body>.
<b:if cond=’data:blog.pageType not in {"static_page","error_page"} and data:blog.isMobileRequest == "true" and not data:blog.searchQuery’>
<div class=’sticky-ad’ id=’sticky-ad’>
<!– Kode iklan silahkan simpan di bawah ini –>
<ins class=’adsbygoogle’ data-ad-client=’ca-pub-530831424018xxxx’ data-ad-slot=’114713xxxx’ style=’display:inline-block;width:320px;height:50px’/><script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
<button aria-label=’Close this ad’ class=’sticky-ad-close-button’ onclick=’document.getElementById('sticky-ad').style.display='none';’/>
</div>
<script>
//<![CDATA[
window.addEventListener(“scroll”,function(){
var target = document.getElementById(‘sticky-ad’);
if(window.pageYOffset > 300){
target.style.bottom = “0”;
}
},false);
//]]>
</script>
</b:if>
- Step ini sama saja yang membedakan silahkan membuat iklan unit Google Adsense kalian untuk Iklan Sticky Ads pada Mobile ini. Untuk ukurannya yaitu 320×50 jadi silahkan dapat kalan buat dulu dihalaman google adsense dan silahkan buat unit iklan barunya.
Iklan Sticky Ads Google Adsense Versi Mobile

3. Iklan Google Adsense Melayang Sebelah Kiri dan Kanan Layar Blogspot
- Untuk Memasangnya kalian hanya cukup copy paste kode dibawah ini kemudian silahkan masukan Kode Iklan Google Adsense sobat. Mimin nyaranin temen-temen dapat menggunakan ukuran 160×600 silahkan bisa dibuat dulu dihalaman unit iklan Google Adsense.
<div class=’fixed-leftSd’>
<div aria-label=’Close Ads’ class=’close-fixedSd’ onclick=’this.parentElement.style.display="none"’ role=’button’ tabindex=’0′>
</div>
<!– iklan samping kiri –>
<ins class=’adsbygoogle’ data-ad-client=’ca-pub-530831424018xxxx’ data-ad-slot=’8366030xxx’ style=’display:inline-block;width:160px;height:600px’/>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<div class=’fixed-rightSd’>
<div aria-label=’Close Ads’ class=’close-fixedSd’ onclick=’this.parentElement.style.display="none"’ role=’button’ tabindex=’0′>
</div>
<!– iklan samping kiri –>
<ins class=’adsbygoogle’ data-ad-client=’ca-pub-530831424018xxxx’ data-ad-slot=’8366030xxx’ style=’display:inline-block;width:160px;height:600px’/>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
- Step selanjutnya silahkan masukan iklan Google Adsense kalian dengan unit iklan ukuran 160×600 setelah itu parse kode iklanya bisa klik disini. Selanjutnya dihalaman Edit HTML cari Kode </body> pastekan kode diatas tepat diatasnya. Kode yang sudah diparse tadi silahkan copy paste tepat diatas kode </body> setelah itu klik simpan dan lihat hasilnya.
Iklan Google Adsense Melayang di Kiri dan Kanan Blogspot

Akhir Kata
Lulusan Universitas Kuningan Jurusan Informatika angkatan 2015 | Blogger dan Youtuber dengan pengalaman menulis artikel lebih dari 9 tahun