Ok sahabat senang berbagi kali ini ane akan membahas salah satu tutorial yang mungkin sedang di cari-cari oleh anda di Google. Saat ini saya akan membagikan cara membuat tampilan postingan menjadi lebih Indah dengan Thumbnail.
Cara Ini terbilang mudah kenapa ? karena hanya menggunakan script untuk membuat semua itu menjadi Indah seperti gadis yang cantik dan rapih. Itu semua bisa dikatakan indah dan menwan hehe sorry ane malah membahas gadis lagi hehe.
Tutorial ini tidak sengaja ane buat karena memang untuk semua artikel ane buat setelah ane mencobanya. Kerena memang ane baru di dunia blog jadi di malum ya jika ada penulis kata yang kurang paham atau kasar atau tidak nyambung dsb mohon dimaafkan ya hehe. Ok langsung saja jangan basa-basa nanti basi deh hehe..
Tutrial Cara Membuat Tampilan Postingan Menjadi lebih Indah dengan Thumbnail

Step 1 : Step Pertama Menyimpan script di HTML Blog
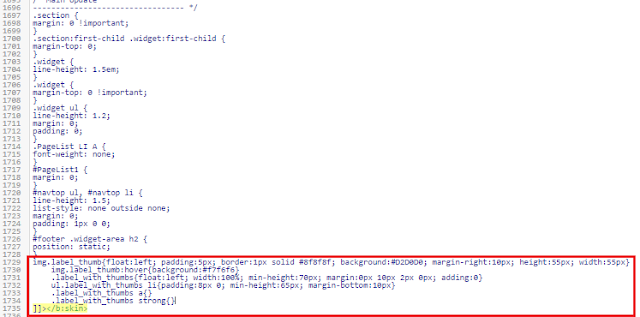
- Step pertama ini tugas anda menyisipkan salah satu script html di blog sobat caranya sangat mudah anda tinggal masuk dihalaman tema dan klik edit HTML. Setelah itu anda simpan script berikut ini tepat di atas kode ]]></b:skin>.
- Caranya adalah anda cari kode di atas dengan menekan tomnol CTRL + F di keyboard dan masukan keyword nya ]]></b:skin>. Lalu sobat copy kode html berikut ini kemudian anda simpan tepat diatas kode tadi ingat ditasnya ya !.
img.label_thumb{float:left; padding:5px; border:1px solid #8f8f8f; background:#D2D0D0; margin-right:10px; height:55px; width:55px} img.label_thumb:hover{background:#f7f6f6} .label_with_thumbs{float:left; width:100%; min-height:70px; margin:0px 10px 2px 0px; adding:0} ul.label_with_thumbs li{padding:8px 0; min-height:65px; margin-bottom:10px} .label_with_thumbs a{} .label_with_thumbs strong{}
- Selanjutnya kode tersebut anda pasang tepat diatas kode b:skin tadi, untuk lebih jelasnya bisa anda cek pada gambar ditas. Selanjutnya anda cari lagi kode html yang kedua disini anda juga harus menyisipkan kedalam edit html tadi.
- Selanjutnya cari kode html </head> dihalaman pencarian edit html blog sobat menggunakan CTRL+F. Selanjutnya anda sisipkan kode berikut ini tepat diatasnya seperti pada gambar ditas saya kira ini mudah dan bisa di lakukan oleh pemula sekalipun.
<script src=’http://adablogku.googlecode.com/files/lebelgambar.js’ type=’text/javascript’/>
- Lalu anda sisipkan script html tersebut dan klik simpan dihalaman edit html blog sobat dan kita masuk di step dua untuk menampilkan postingan anda menjadi lebih indah. Untuk step dua bisa sobat simak dibawah ini.
Step 2 : Cara Menampilkan Postingan di Template Blog Menjadi Lebih Indah
- Step kedua ini anda tinggal masuk di tambahkan gadget dan pilih HTML/Java Scritp anda. Selanjutnya anda berinama di judul Java Script tersebut sesuai dengan nama lebel yang akan di tampilkan.
<script type=’text/javascript’>var numposts = 3;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 80;</script>
<script type=”text/javascript” src=”/feeds/posts/default/-/NAMALABEL?orderby=updated&alt=json-in-script&callback=labelthumbs”></script>
<script type=”text/javascript” src=”/feeds/posts/default/-/NAMALABEL?orderby=updated&alt=json-in-script&callback=labelthumbs”></script>
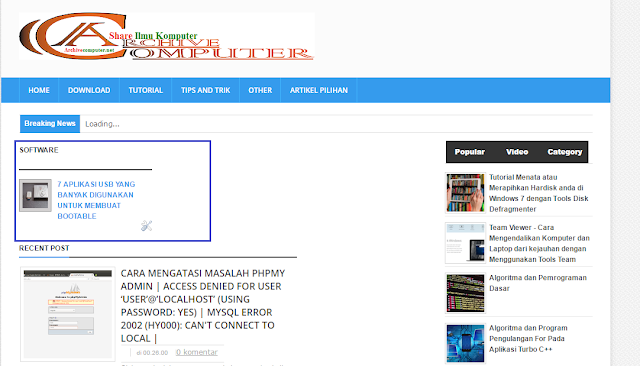
- Step terakhir anda klik simpan untuk melihat hasilnya cek pada gambar diatas. Untuk hasilnya sudah saya coba dan berhasil. Untuk lebih jelasnya anda bisa langsung mem peraktekan di blog sobat dan pastikan mengikuti step to step seperti yang saya bahas di atas.
Artikel Lainnya : 20 Situs Penyedia Blog Terbaik Hingga Tahun 2020
Kesimpulan
Lulusan Universitas Kuningan Jurusan Informatika angkatan 2015 | Blogger dan Youtuber dengan pengalaman menulis artikel lebih dari 9 tahun